Come velocizzare un sito web – guida completa

Il tuo sito web è troppo lento? Allora è il momento di risolvere il problema. Anche se non lo è, potresti essere interessato a sapere quali fattori influiscono sul tempo di caricamento delle pagine.
Perché è importante il tempo di caricamento delle pagine?
La velocità del sito web è direttamente correlata alla possibilità di attrarre nuovi visitatori.
Se ci vogliono più di 3 secondi per il caricamento, perderai la metà dei tuoi visitatori prima ancora che arrivino al tuo sito.
Visibilità: Secondo Google la velocità del caricamento del sito è uno dei fattori nella formazione dei risultati SERP. Di conseguenza, la velocità del caricamento delle pagine influisce sulla possibilità di essere trovato in rete dai potenziali clienti. Maggiore velocità – più alto il posizionamento nei risultati della ricerca Google – più traffico.
Tasso di conversione: più velocemente si caricano le tue pagine, maggiore sarà il coinvolgimento dell’utente. Quando un concorrente è ad un click di distanza la velocità del sito diventa determinante e influisce direttamente sulla crescita delle tue vendite.
Usabilità: Migliore è la performance del sito, più l’utente sarà soddisfatto. Quindi aumenta la fidelizzazione dei clienti.
Diamo un’occhiata ad alcuni dati basati sulla ricerca condotta da HubSpot.
Se Yahoo riducesse il tempo di caricamento delle pagine di 0,4 secondi, il traffico potrebbe aumentare del 9%.
Un ritardo di 1 secondo nella velocità di download delle pagine potrebbe costare ad Amazon 1,6 miliardi di dollari di vendite all’anno.
Un ritardo di 2 secondi nella ricerca di Bing comporterebbe una perdita di entrate per visitatore del 4,3%, una diminuzione del 3,75% dei clic e una diminuzione dell’1,8% delle ricerche.
Fattori che influenzano il tempo di velocità del sito:
Ci sono diversi fattori che influenzano la velocità di caricamento del sito web. Abbiamo elencato solo alcuni più frequenti.
Ottimizzare la velocità di risposta del server
Un servizio di hosting di qualità è necessario, preferibilmente nello stesso paese a cui il sito si rivolge.
Consiglio: se possibile, passare a un VPS. Se avete molti siti “pesanti” – prendete un server dedicato.
I problemi più frequenti sui server che possono influire le prestazioni del tuo sito web sono l’uso di vecchie versioni di PHP e MySQL. Il passaggio a PHP 7+ può fare la differenza nella velocità del sito.
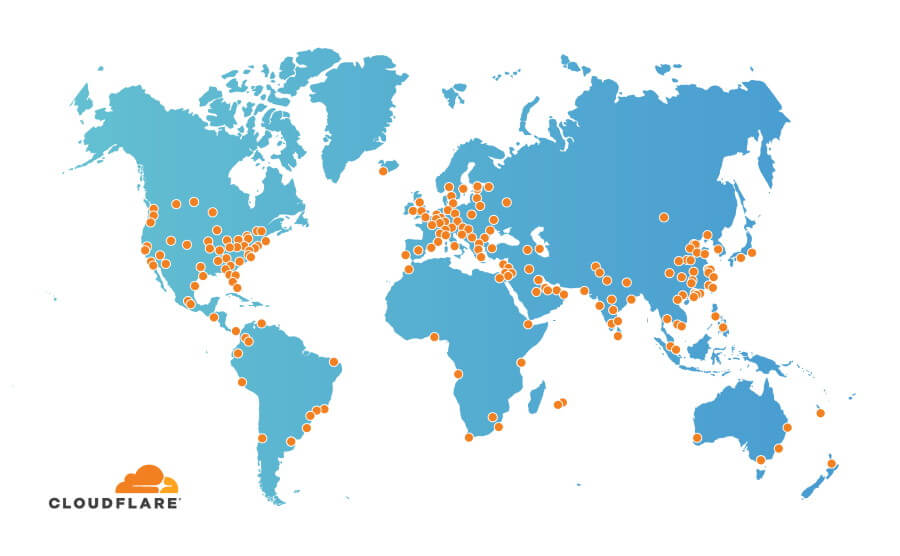
Attivare CDN
La CDN (Content Delivery Network) aiuta l’utente a scaricare i file da un server più vicino alla sua posizione. Se il server del tuo sito si trova lontano permettete all’utente di caricare almeno le immagini dall’Italia.
Se il sito non dispone di CDN, il tempo di download aumenta quando il visitatore è lontano dal server. Questo ritardo diventa evidente siccome influisce a tutte le chiamate HTTP al server.
L’utilizzo di CDN permetterà agli utenti di ottenere i contenuti necessari per il caricamento della pagina web dal server più vicino alla loro posizione. I server della rete CDN sono distribuiti in diverse località geografiche. Questo metodo può essere un po’ costoso, ma efficace.

Ridurre le richieste HTTP del tuo sito
Le chiamate HTTP vengono effettuate ogni qualvolta quando il browser ha bisogno di scaricare un file, una pagina o un’immagine da un server. Puoi controllare come le tue applicazioni eseguono le chiamate di rete nella scheda Network nei Developer Tools.
Di solito il browser limita il numero di richieste simultanee a 4-8. Quindi non è possibile fare molte richieste in parallelo.
Una ricerca condotta da Yahoo mostra che l’80% del tempo di caricamento delle applicazioni dipende dalle richieste HTTP.
Per ridurre il numero di richieste HTTP si può fare quanto segue:
- Combinare i file CSS / JS – i file CSS, così come i file JS, possono essere combinati in un unico file che permette di ridurre il numero di chiamate sul server. Tenendo conto che tutti i file CSS e JavaScript bloccano il rendering di pagine, la riduzione del numero di file può migliorare drasticamente il tempo di caricamento della pagina.
- Caricare solo le risorse necessarie: invece di caricare tutte le immagini della pagina contemporaneamente, puoi caricarle solo quando sono necessarie. Questo metodo è chiamato Lazy load o caricamento differito (ritardato). Quando un visitatore arriva sul sito invece di caricare un’immagine in fondo alla pagina puoi caricarla quando l’utente scorre verso quella posizione.
- Attivare la cache del browser – Puoi consentire la memorizzazione nella cache le immagini statiche o i contenuti del sito che non cambiano spesso. Quando un utente visita il sito per la seconda volta, la cache può caricare questo contenuto senza dover inviare una nuova richiesta HTTP al server. Questo rende il caricamento dei contenuti più veloce.
- Ridurre il numero di redirect sul sito. Nella maggior parte dei casi i redirect vengono utilizzati per gestire le pagine spostate o cancellate per evitare i link rotti. Tuttavia, più ci sono redirect più ci sono richieste HTTP che aumentano notevolmente il tempo di caricamento delle pagine. Google consiglia ai proprietari di siti web di rimuovere redirect per ridurre i tempi della carica, soprattutto sui siti che puntano in modo particolare sul mobile.
Usa uno strumento come Screaming Frog per identificare tutti i redirect sul tuo sito. Analizzando i risultati puoi rimuovere quelli non necessari.

Ottimizzare le dimensioni dei file e delle immagini
La compressione dei file: Caricare un file o una pagina di grandi dimensioni dal server richiede del tempo. La compressione dei file è importante poiché aiuta ad ottenere una migliore velocità del sito web. Se sul sito ci sono troppi file JavaScript e CSS (che succede spesso sui siti WordPress) il tempo di caricamento delle pagine e il tempo di risposta del server aumentano notevolmente.
Un modo migliore per ridurre le dimensioni del file e accelerare i tempi di caricamento è la compressione dei file. Di solito per questo scopo si usa Gzip che permette la compressione automatica degli elementi caricati nello spazio web così come degli elementi dinamici del sito. La maggior parte di web server supporta la compressione Gzip.
La compressione di file HTML o CSS di solito fa risparmiare circa il 50% o 70% della dimensione del file, con la conseguente riduzione dei tempi di caricamento le pagine.
Riduzione delle dimensioni delle immagini:
È possibile ridurre ulteriormente il tempo di caricamento delle pagine riducendo le dimensioni delle immagini utilizzate sul sito a circa 200-300 KB.
Un cliente potenziale non aspetterà le vostre fantastiche immagini a fronte di 15 secondi di tempo di caricamento (3 secondi è il limite massimo). Semplicemente se ne andrà su un altro sito.
Evitare il caricamento contemporaneo di tutte le risorse
Il caricamento contemporaneo di tutti i file HTML, CSS e script di Javascript aumenta i tempi di caricamento del sito perché il rendering della pagina viene bloccato fino a quando tutte queste risorse non saranno caricate.
Il caricamento ritardato JS e CSS è un meccanismo che permette di caricare file di grandi dimensioni dopo altri elementi. Questo metodo assicura che il resto del contenuto venga visualizzato senza alcun blocco dei file di grandi dimensioni.
Ridurre il numero dei plugin non utilizzati
I plugin apportano diverse funzionalità aggiuntive sul il sito, e nella maggior parte dei casi l’uso di plugin non può essere evitato. Ma l’utilizzo di un gran numero di plugin può causare problemi di sicurezza e anche aumentare il tempo di caricamento del sito con un impatto negativo sul traffico. Tutto quello che dovete fare è controllare tutti i plugin installati e rimuovere quelli inutilizzati o non necessari. Bisogna evitare soprattutto i plugin che aggiungono molti script, query di database e stili.
Conclusione
È impossibile dire con la certezza di quali miglioramenti ha bisogno il tuo sito per migliorare la sua velocità. Tuttavia la velocità del sito web è uno di quei fattori fondamentali per il posizionamento nella SERP.
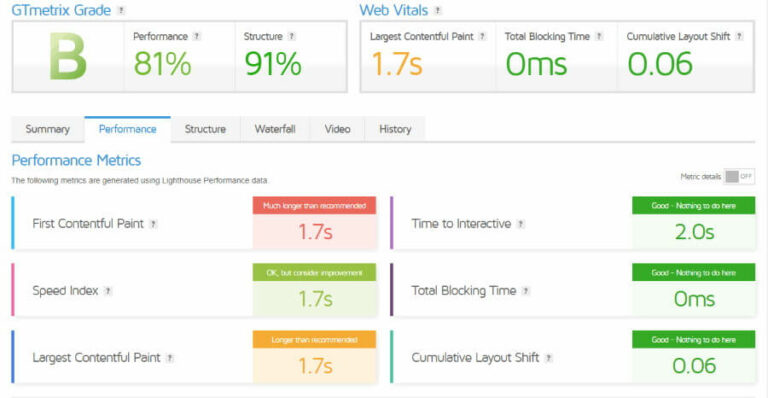
Esistono diversi strumenti come Google Pagespeed Insights, Pingdom, GMetrix ecc. che permettono di valutare le prestazioni del vostro sito e dare qualche indicazione su dove il sito web sta rallentando.
